SyntaxHighlighter Evolvedを導入したときに、書いてもいない<span class=”hljs-~”>のHTMLタグが表示されました。
原因はCocoonのソースコードハイライト設定と、SyntaxHighlighter Evolvedの設定が干渉していたためのようでした。
現象に至るまでの流れ
これまでCocoonで標準使用されているhighlight.jsでソースコードを公開していました。
ただSyntaxHighlighter Evolvedというプラグインが人気があるということで試したくなって導入してみました。
しかし今度はHTMLの<span>句が大量に出る現象が発生しました。
現象
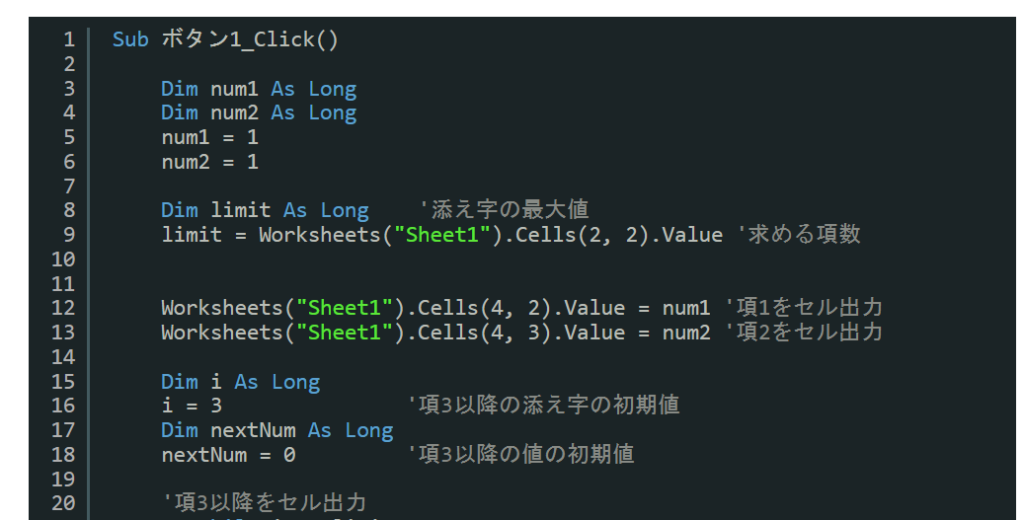
エディタ上で記述したソースコードは下記のようなVBAです。

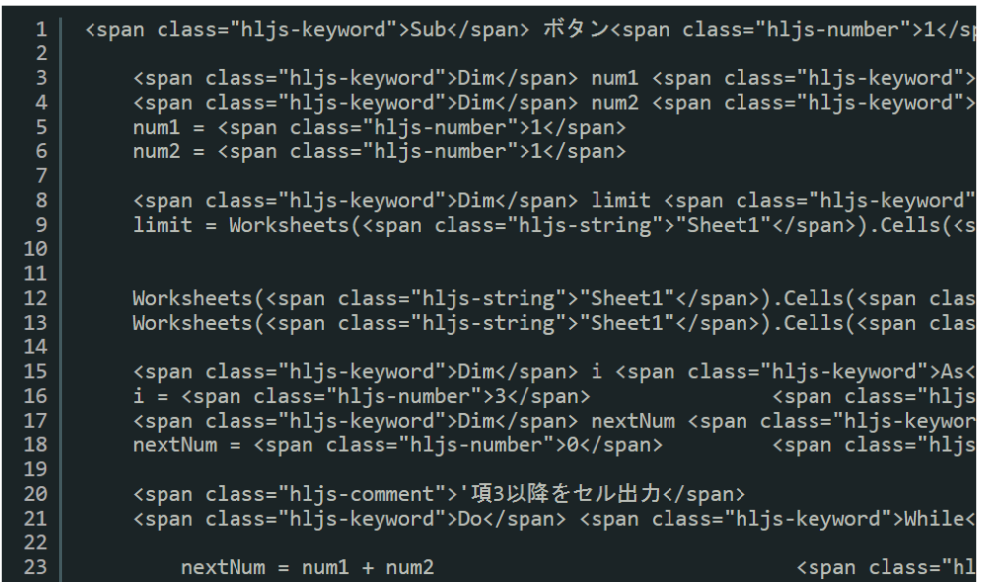
しかし、記事をプレビューしてみると<span class=”hljs-keyword”>~や<span class=”hljs-number””>~が付加されて、よくわからないソースコードになっています。

原因
Cocoonで標準搭載されているhighlight.jsと、今回導入したSyntaxHighlighterが干渉しあっているためでした。
<span class=”hljs-~”>はhighlight.jsのCSS用のクラス設定です。
解決方法
Cocoonのテーマはとても気に入っています。
なので、Cocoonを活かしつつ、SyntaxHighlighter Evolvedを利用するため、Cocoonのhighlight.jsの設定をOFFにしました。
Cocoonのハイライト設定をオフにする手順
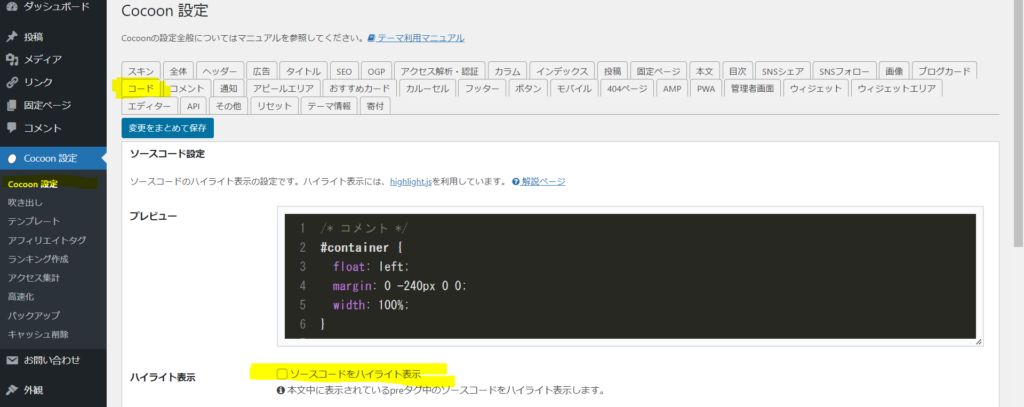
- WordPressの管理画面の左側のメニューから「Cocoon設定」を選択します。
- Cocoon設定のタブの中から「コード」を選択します。
- 「ハイライト表示」内の「ソースコードをハイライト表示」のチェックボックスをチェックオフにします。

※管理画面の一部をキャプチャして黄色に蛍光マーキングにしましたので参考にしてください。
設定後のソースコード再表示結果
SyntaxHighlighter Evolvedによるソースコードの表示内容が正しく反映されました。

※因みにソースコードの内容は前回のフィボナッチ数列の投稿の内容です。興味があったら見てください。
参考情報
環境
今回の現象が発生した環境は下記のとおりです。
| No. | 環境 | バージョン |
|---|---|---|
| 1 | WordPress | WordPress 5.9.3 |
| 2 | テーマ | Cocoon バージョン: 2.4.2.4 |
| 3 | 使用プラグイン | SyntaxHighlighter Evolved バージョン 3.6.1 |
以上です。


コメント